HTML5 eLearning (Bachelorarbeit)
Abbildung von virtuellen Adressen auf physische Adressen eines Rechners als interaktiver E-Learning-Inhalt unter Verwendung von HTML5 und CSS3
HTML5 eLearning (Bachelorarbeit)
Stand: 03/2012
Lesedauer: ca. 5 Minuten
Inhalt:
HTML5
CSS3
Hauptspeicher
Prototypen
Fazit
Ziel der Bachelorarbeit ist die Beantwortung der Fragen, ob E-Learning-Seiten von den neuen Webtechniken und CSS3 profitieren können und ob es möglich ist, E-Learning-Seiten in Moodle zu integrieren und den erstellten JavaScript-Code vor Vervielfältigung zu schützen.
HTML5
HTML ist eine Beschreibungssprache, die verschiedene Elemente enthält, welche die Struktur einer Webseite beschreiben. Die neue Version von HTML bietet einige Neuerungen, welche schon im Vorfeld in manchen Browsern eingesetzt werden können. HTML5 bietet einen neuen Doctype, Vereinfachungen durch das Auslassen bestimmter Elemente, neue Elemente und einige Veränderungen bestehender Elemente, welche das Erstellen einer Webseite verbessern sollen. Die neue Version von HTML bietet zudem erstmals die Möglichkeit, eine Strukturierung der Webseite mit Hilfe der neuen Elemente header, fooder, section und nav vorzunehmen, welche sich wie normale div-Elemente verhalten. Ferner wurden neue Eingabefelder wie search, telephone, url, date, range, number, color und diverse weitere eingeführt. Mit den neuen Eingabefeldern bietet der Browser eine verbesserte Eingabe, indem Smartphones die richtige Tastatur anzeigen oder unterschiedliche Auswahlfelder erscheinen. So ist beispielsweise spezifiziert, dass bei einem Datumsfeld ein Kalender angezeigt werden soll, welcher den Benutzer bei der Eingabe unterstützt. Zudem wurde eine automatische Vervollständigung von Eingabefeldern hinzugefügt, mit deren Hilfe der Ersteller der Webseite Auswahlmöglichkeiten für Eingabefelder vorgeben kann. Des Weiteren wurde eine Formularvalidierung eingefügt, welche die Eingabefelder aufgrund von regulären Ausdrücken automatisch auf Richtigkeit prüft, wobei die Validierung ebenfalls mit Hilfe von JavaScript abgefragt werden kann. Die neue Geolocation-API in HTML5 erlaubt es, den Standort des Benutzers abzufragen. Aufgrund des neuen Offline-Storages können Daten und Webanwendungen offline gespeichert werden, um einen Ausfall der Internetverbindung zu kompensieren. HTML5 bietet zudem neue Multimedia-Elemente, welche es erlauben, Multimedia-Inhalte ohne Plugin in eine Webseite zu integrieren. Hierfür gibt es eine API, mit deren Hilfe auf Multimedia-Elemente zugegriffen und diese gesteuert werden können. Beispielsweise ist es möglich, eine eigene Steuerung für ein Multimedia-Element anzulegen. Die Drag & Drop-API wurde in HTML5 aufgenommen, da diese von mehreren Browsern bereits implementiert wurde. Ursprünglich war sie lediglich zum Verschieben von Links und markiertem Text entwickelt worden. Mit der jetzigen API ist es hingegen möglich, jedes beliebige Element zu verschieben und für jedes Element anzugeben, ob andere Elemente auf ihm losgelassen werden dürfen. Das Canvas-Element ist eine zentrale Neuerung von HTML5, da es damit erstmals möglich ist, ohne externe Plugins auf Webseiten zu zeichnen. Hierfür stellt das Canvas-Element eine Zeichenfläche zur Verfügung, auf die mit Hilfe der JavaScript-API geometrische Figuren wie beispielsweise Rechtecke oder Kreise gezeichnet und Transformationen vorgenommen werden können. SVG kann seit HTML5 direkt in eine Webseite eingetragen werden, wobei es seine Elemente direkt in den DOM-Baum einer Webseite integriert. Aus diesem Grund ist es möglich, auf einzelne Elemente nachträglich zuzugreifen, diese zu verändern oder mit Events auf Eingaben des Benutzers zu reagieren.
CSS3
CSS3 bietet einige Neuerungen gegenüber CSS2.1. So ist es beispielsweise möglich mit Hilfe der transition-Eigenschaft Animationen in Webseiten zu integrieren. Zudem kann mit Hilfe der calc-Methode die Breite eines Elements aus unterschiedlichen Angaben berechnet werden. Die neuen Eigenschaften opacity, border-radius und text-shadow dienen zur Angabe von Transparenzen, zum Abrunden von Ecken und zum Hinzufügen von Schatten. Mit Hilfe der neuen target-Pseudoklasse ist es möglich, durch einen Link angegebene Textpassagen für den Benutzer hervorzuheben. Zudem wurden die Pseudoklassen enabeld, disabled und checked eingeführt, mit denen Formularfelder aufgrund ihrer Anwählbarkeit besser gestaltet werden können. Ferner bietet CSS3 eine Option für mehrspaltige Layouts und ein neues Box-Model.
Hauptspeicher
In einem Computer gibt es zwei verschiedene Arten von Speicher: einerseits den Sekundärspeicher, welcher Daten langfristig und in großen Mengen speichert, und andererseits den kurzfristig speichernden Hauptspeicher, welcher nur in begrenztem Umfang zur Verfügung steht. Da der Hauptspeicher eines Computers viele verschiedene Daten von unterschiedlichen Programmen gleichzeitig enthalten kann, wird hierfür eine Verwaltung benötigt. Außerdem ist es möglich, dass Programme mehr Hauptspeicher benötigen, als physisch vorhanden ist. Aufgrund dessen wurde als Zwischenschicht der virtuelle Speicher eingeführt. Jedes Programm erhält hierbei seinen eigenen virtuellen Adressraum. Zur Verwaltung des Speichers kann das Paging, die Segmentierung oder eine Kombination aus beidem eingesetzt werden. Hierfür existieren für jeden Prozess unterschiedliche Umsetzungsregeln, welche die virtuelle auf die physische Adresse umrechnen.
Prototypen
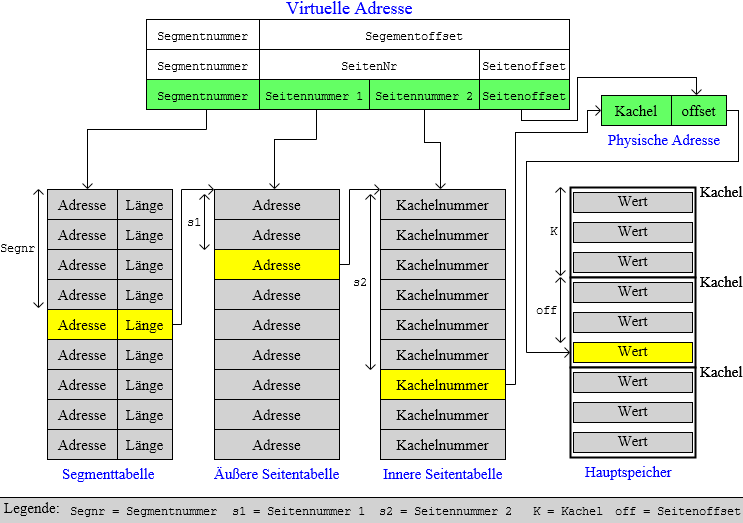
Aufgrund verschiedener Lerntypen wurde mit Hilfe der neuen Webtechniken versucht, die E-Learning-Seite für möglichst viele Lerntypen zu gestalten. Im Rahmen der Bachelorarbeit wurde ein Prototyp entwickelt, welcher die Umrechnung von virtuellen auf physische Adressen anschaulich verdeutlicht [Abbildung 1]. Für die Umrechnung können verschiedene Tabellen geladen, eigene Tabellen angelegt und die Berechnung Schritt für Schritt vorgenommen werden. Hierbei wurden neue Techniken eingesetzt, wie beispielsweise die neue Formularvalidierung oder die Möglichkeit, Webseiten im Browser zu editieren. Zudem wurde die Speicherung der Tabellen auf die Serverseite ausgelagert, damit neue Tabellen für alle Benutzer verfügbar sind.

Abbildung 1: Umrechnung von virtuellen Adressen mit zweistufigen Paging und Segmentierung
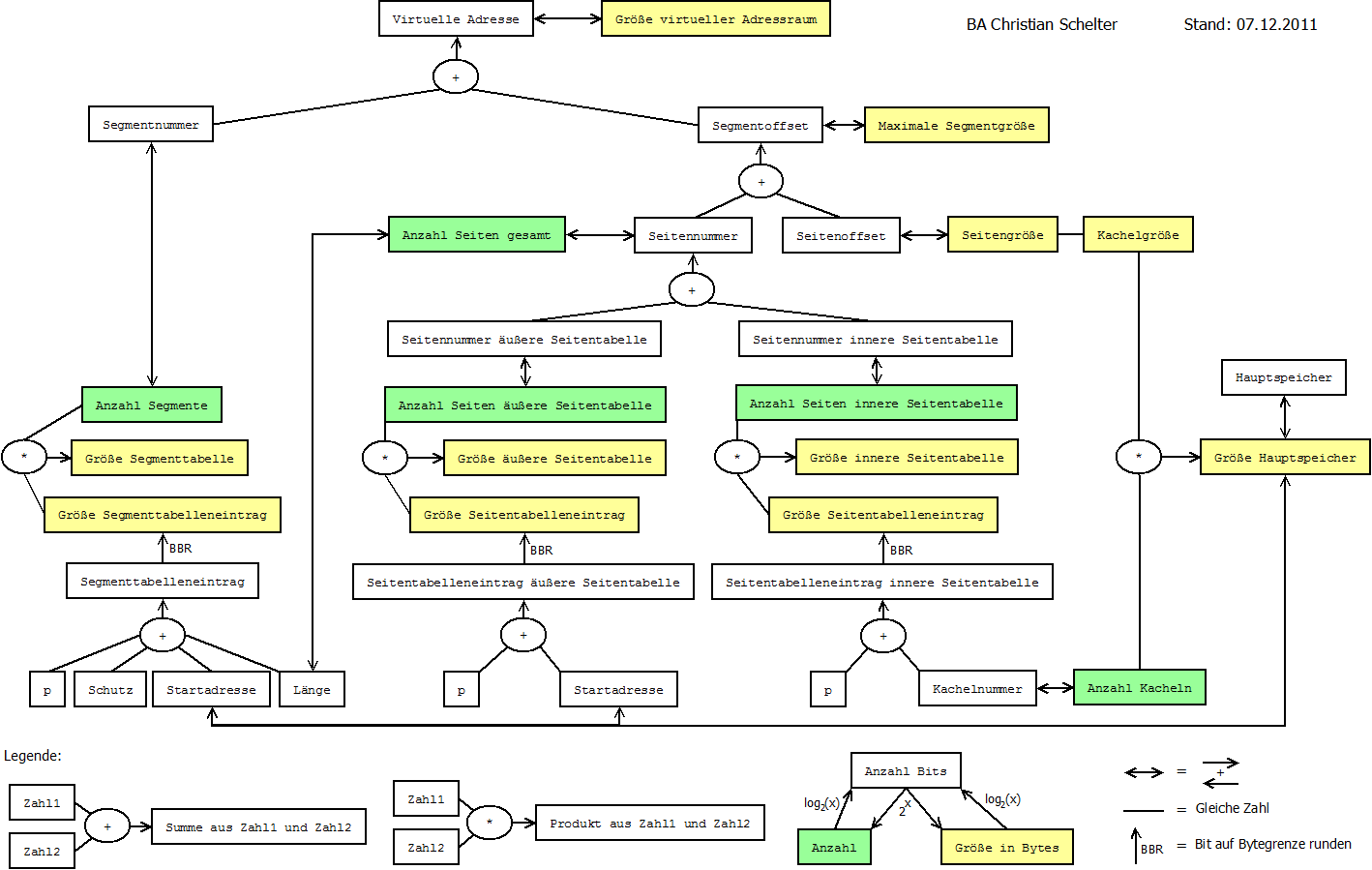
Als zweiter Prototyp wurde eine Berechnung von diversen Größen und Zusammenhängen zur Berechnung der virtuellen und physischen Adressraumes entwickelt [Abbildung 2]. Bei diesem kann der Lernende die Zusammenhänge durch einfaches Eingeben von Werten und den resultierenden Ergebnissen, mit gleichzeitigem Aufzeigen des Rechnungswegs und Erklärungen, nachvollziehen und erlernen.

Abbildung 2: Berechnung von diversen Größen für physische und virtuelle Arbeitsspeicher
Zusätzlich zu den entwickelten Prototypen wurde eine Hilfeseite entwickelt, welche mit Canvas die Funktionsweise der Umrechnung sowohl grafisch, als auch mit zusätzlichen Erklärungen verdeutlicht.
Die umgesetzten Prototypen mit Hilfeseite wurden abschließend in Moodle integriert, wobei der erstellte JavaScript-Code im Vorfeld durch eine Minimierung vor der Veränderung für andere Seiten geschützt wurde.
Fazit
Die Auswertung hat ergeben, dass viele Neuerungen von HTML5 und CSS3 keinen Vorteil für E-Learning-Seiten bringen. Allerdings bieten einige Neuerungen, wie beispielsweise das Canvas-Element, die Drag & Drop-API, das contenteditable-Attribut, die neuen Eingabefelder und der Offline-Storage, einen sehr großen Nutzen für E-Learning-Seiten. CSS3 bietet aufgrund der Tatsache, dass es eine Layoutsprache ist, bis auf die transition-Eigenschaft keine wirkliche Möglichkeit zur Verbesserung von E-Learning-Seiten.